Je viens de migrer en deux temps trois mouvements mon site de Drupal vers WordPress. J’ai opté une fois n’est pas coutume pour un thème avec un constructeur de page (page builder). Les thèmes que je recommande pour la prise en main de WordPress sont Astra, Hestia, OceanWP, Sydney, Generated Press.
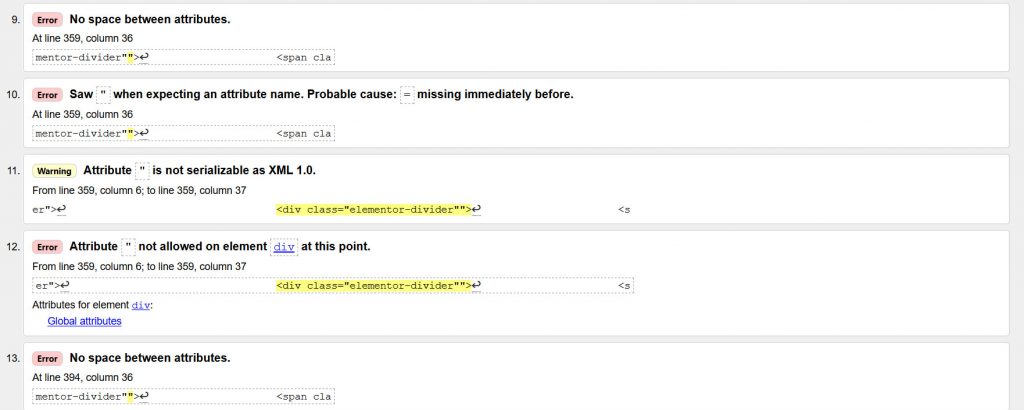
Astra propose une bibliothèque de templates (starter sites sites de démarrage) de qualité professionnelle : attention tout de même le code généré peut présenter quelques erreurs lors d’un test sur l’outil en ligne de validation du W3C. Un travail d’optimisation du rendu est nécessaire. Le constructeur de page Elementor génère un peu de code verbeux.

La version Premium d’Astra (à partir de 59$, soit 53€) est conseillée notamment pour l’entête personnalisée (custom header), l’arrière-plan personnalisé. Pour l’instant l’objectif est atteint : refondre en quelques heures le site avec de bonnes performances de départ.
Astra est un thème freemium disponible gratuitement sur le répertoire officiel WordPress.

Quelques contraintes avec le thème Astra
Par défaut, vous vous retrouvez avec deux balises H1, dans le branding et dans le header, ce qui n’est pas optimal pour le SEO.
<div class="ast-site-title-wrap">
<h1 class="site-title" itemprop="name">
<a href="http://astra.local:57564/" rel="home" itemprop="url" >
astra
</a>
</h1>
</div>
<header class="entry-header ast-no-thumbnail ast-no-meta">
<h1 class="entry-title" itemprop="headline">Sample Page</h1>
</header><!-- .entry-header --> La page de blog est dépourvue de titre H1. Ajoutez une fonction dans votre fichier functions.php qui sera lancé dans le contexte d’exécution astra_primary_content_top uniquement sur la page de blog.
// Affichage du titre du blog Astra theme
if ( ! function_exists( 'astra_blog_page_title' ) ) {
function astra_blog_page_title() {
if ( is_home() && !is_front_page() ) { ?>
<section class="ast-archive-description">
<?php
echo"<h1>";
single_post_title();
echo"</h1>";
?>
</section>
<?php }
}
add_action( 'astra_primary_content_top', 'astra_blog_page_title' );
}Par défaut, le thème Astra insère les métadonnées des articles en dessous du titre. Les taxonomies sont à replacer en bas du contenu pour ne pas surcharger.
Il vous faudra opter pour la version payante si vous désirez effectuer les modifications basiques comme le retour haut de page ou la fixation du menu principal. Ces personnalisations indispensables peuvent être codées manuellement.
Documentation pour développeur API thème ASTRA