Vous êtes designer Web, développeur front-end, il est aujourd’hui préférable que votre Portfolio soit fait main, réalisé « from scratch« .
Je vous aide à le construire, l’améliorer au niveau du Responsive Web Design, de son architecture de son optimisation SEO.
Un Portfolio en dit-long sur vos capacités techniques et créatives, c’est un outil de communication indispensable. C’est l’endroit idéal sur lequel vous valorisez les projets et travaux dont vous êtes fier et qui illustrent vos capacités de codage ou de conception.
Pour chaque projet affiché, vous décrivez les technologies ou les moyens utilisés, vos esquisses et choix finaux, vous incluez une ou deux captures d’écran et affichez un lien vers le code dans la mesure du possible.
Quels outils ?
Vous pouvez utiliser Gatsby avec React.js pour construire votre portfolio.
Selon les situations vous pourrez mettre en page les éléments avec Flexbox et CSS Grid Layout.
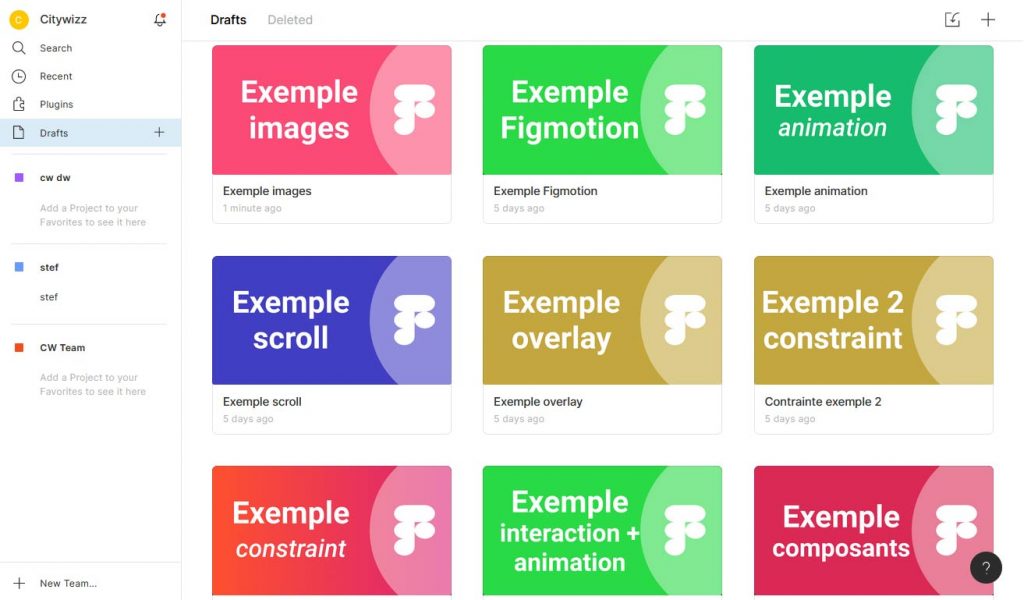
Vous veillerez à concevoir l’ensemble du Portfolio au préalable avec Figma ou un autre outil de prototypage avant de passer à la phase de construction.
Quoi mettre en avant ?
Il est demandé au designer web de maîtriser avant tout :
- Photoshop
- Illustrator
- UX CX-UI
- HTML-CSS
- After Effects
- WordPress
- Bootstrap
La réalité augmentée, la réalité virtuelle, la data sont de plus en plus présents.
Sources d’inspiration
Pour les illustrations vous pouvez vous inspirer d’Undraw, il est préférable tout de même de créer votre propre univers.
Vous trouverez des exemples inspirants sur les sites Dribble.com, Behance, Awwards.
Je peux vous aider à créer votre portfolio créatif sur lequel vous montrez à la fois vos créations, votre style et vos aspirations.
J’accompagne les designer web qui préparent le Titre Professionnel : ils élaborent leur portfolio avec une personnalisation poussée (chacun est codé, présenté avec sa propre touche créative).
Les débutants peuvent s’appuyer uniquement HTML5-CSS dans un premier temps en pensant mobile first dès le début du projet, employer ensuite des frameworks CSS comme Bootstrap, ajouter de l’interactivité avec JavaScript, animations. Ce n’est qu’à un niveau avancé que vous passerez à des outils plus récents.
Stéphane ARRAMI, septembre 2019