Découvrez 100 outils essentiels pour le métier d’intégrateur Web.
1. Accessibilité Web
- Accessibility checker
- Checklist A112Y Project
- IBM Equal Accessibility Checker
- Sa11y ✨
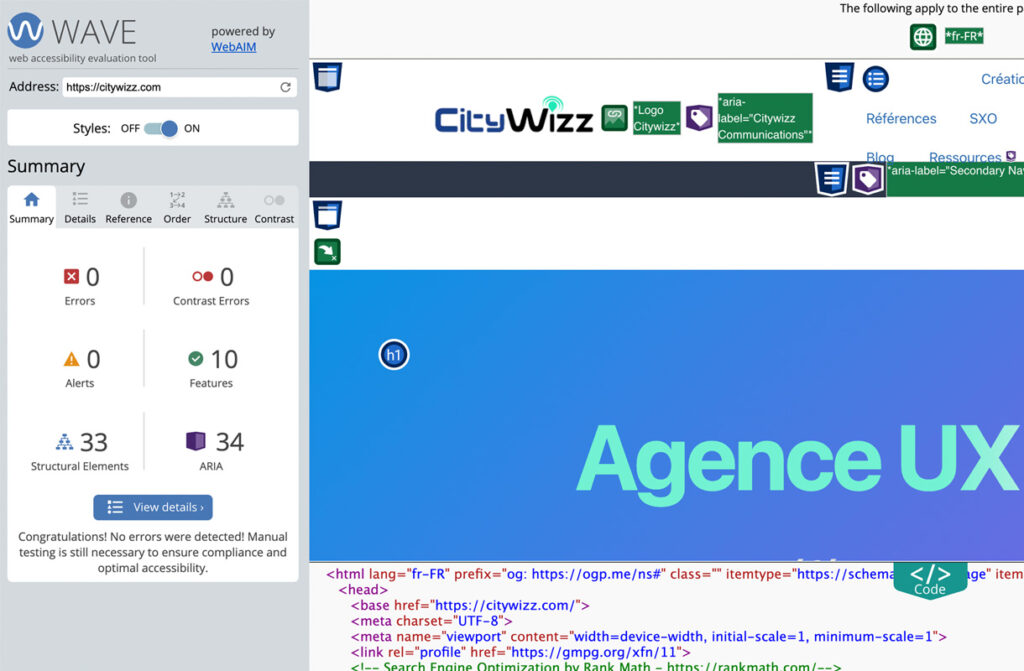
- Wave ✨
- Whocanuse
2. Intégration CSS
- Almanac CSS
- BEM Cheat Sheet
- CanIUse
- Chrome DevTools
- CSS Gradient
- CSS Layout
- CSS Tricks
- Grid Layout Generator
- Headless UI
- LayoutIt (CSS Grid)
- Layout Pattern
- Menu Cool
- NextUI
- Pattern CSS
- Stylify.dev
- StripeGenerator CSS
- Superbase UI
- Tailkit
- Transition CSS
3. Intégration CSS Grid
- CSS Grid Generator Netifly (CSS Grid)
- CSS Grid Generator Pw (CSS Grid)
4. Intégration des animations CSS
- AnimateCSS
- Keyframes App (animations CSS)
5. Intégrations JavaScript
6. Intégration des animations JS
7. Intégration , animations SVG
8. Intégration frameworks CSS
- Bootstrap
- Bulma.io
- TailwindCSS ✨