Le contraste des couleurs c’est important y compris pour votre SEO ! Pour que vos interfaces soient accessibles et attractives il est important de tester le contraste dès la conception. Vous avez le choix entre deux approches : la méthode APCA, qui repose sur la perception humaine, ou la méthode du WCAG. Il est tout à fait envisageable de combiner ces deux méthodes pour obtenir des résultats plus complets. Je vous donne le secret pour améliorer cet aspect pour votre SEO.
Ce qu’il faut retenir
- La méthode APCA (Accessible Perceptual Contrast Algorithm) est une méthode basée sur la perception humaine. Elle prend en compte des facteurs tels que la teinte, la saturation et la taille de la police pour déterminer le niveau de contraste.
- La méthode du WCAG (Web Content Accessibility Guidelines) est une méthode basée sur des seuils fixes. Elle définit des valeurs minimales de contraste pour les différents types de contenu, tels que le texte, les boutons et les icônes.
- L’APCA est plus rigoureuse, plus précise et à la fois plus complexe à utiliser que la méthode WCAG qui ne prend en compte que le rapport de contraste.
- Utilisez le plugin Visual Contrast avec Figma.
- Retenez les valeurs LC30 pour le minimum de conformité et LC75 pour la conformité idéale des textes.
Je vous recommande cette première méthode APCA si vous souhaitez créer un contenu web qui soit accessible à un large public, y compris aux personnes ayant une déficience visuelle. Cela peut demander l’œil avisé d’un concepteur expérimenté pour déceler d’éventuels problèmes. Tenez-le-vous pour dit, le référenceur SEO doit également avoir des connaissances en colorimétrie pour optimiser le référencement d’un site.
Petite précision croustillante : l’algorithme de l’APCA, c’est Google qui l’a développé en 2017 !
Quelques notions de base
Le contraste est un élément essentiel de la conception d’une interface web. Il permet de rendre le contenu visible et lisible, et d’améliorer l’expérience utilisateur.
Lorsque nous parlons de contraste dans la conception web, nous nous référons généralement à la différence de luminosité entre le texte et l’arrière-plan. Cette différence est exprimée en termes de ratio de contraste, généralement sous la forme de X:1.
Les niveaux de contraste sont mesurés par un rapport de luminance, c’est-à-dire la luminosité perçue la brillance d’une surface,en termes techniques : l’intensité lumineuse par unité de surface perpendiculairement à la direction d’origine de l’émission, exprimée en candelas par mètre carré (cd/m²). La luminance est une mesure objective de la brillance d’une surface, tandis que la luminosité est une mesure subjective de la perception de la brillance d’une surface.
Points clés sur les conditions visuelles qui peuvent affecter la lisibilité
- Chaque personne voit le monde différemment. Les conditions visuelles peuvent affecter la netteté, la perception des contrastes et la perception des couleurs.
- L’acuité visuelle est la capacité à pointer les yeux vers de petits objets et à obtenir une image nette et claire. Une acuité visuelle faible peut rendre difficile la lecture de petits caractères.
- La sensibilité au contraste est l’aptitude à déceler les bords, les lignes et les lettres sur un fond. Une sensibilité au contraste faible peut rendre difficile la lecture de texte sur un fond sombre ou clair.
- La déficience de la vision des couleurs (DCV) ou daltonisme est une condition dans laquelle une personne ne peut pas voir certaines couleurs. La DCV n’affecte pas directement la lisibilité, mais elle peut rendre certaines tâches plus complexes, comme lire une carte ou interpréter des graphiques.
Pourquoi est-ce important ?
Le contraste est important pour plusieurs raisons :
- Il rend le contenu visible. Un contraste insuffisant peut rendre le texte difficile à lire, surtout pour les personnes malvoyantes ou celles qui utilisent des technologies d’assistance.
- Il améliore l’expérience utilisateur. Un contraste adéquat rend le contenu plus facile à lire et à comprendre, ce qui améliore l’expérience utilisateur.
- Il est conforme aux normes d’accessibilité. Les normes d’accessibilité web recommandent des niveaux de contraste minimum pour le texte.
Faut-il en tenir compte pour le référencement d’un site web ?
Le contraste peut avoir une incidence sur le référencement (SEO) d’un site web, bien que cela ne soit pas un critère directement pris en compte par les moteurs de recherche comme Google.
Il peut avoir un impact indirect sur le SEO de plusieurs manières pour l’accessibilité, la lisibilité et améliorer la perception visuelle du contenu, ce qui peut rendre un site web plus attrayant.
Comment choisir les bons niveaux de contraste ?
Pour choisir les bons niveaux de contraste, vous pouvez utiliser un outil de test de contraste. Ces outils calculent le rapport luminance entre le texte et l’arrière-plan.
Le calcul du contraste implique de comparer la luminosité des couleurs du texte et de l’arrière-plan. Plus le ratio est élevé, plus le contraste est fort.
Calcul du contraste sans outil :
Luminosité des Couleurs : chaque couleur a une valeur de luminosité, généralement mesurée de 0 à 255. Plus la valeur est élevée, plus la couleur est claire.
La formule pour calculer le contraste entre deux couleurs (luminosité1 et luminosité2) est la suivante :
Contraste = (Luminosité1 + 0.05) / (Luminosité2 + 0.05)
Il est recommandé d’ajouter 0.05 aux valeurs de luminosité pour éviter des problèmes avec des valeurs proches de zéro.
Interpréter le résultat :
Si le résultat est supérieur à 4,5:1, le contraste est généralement considéré comme suffisant pour un texte normal.
Pour un texte en gras ou plus large, un ratio de 3:1 est souvent recommandé.
Exemples concrets de couleurs avec un bon contraste
En général, les couleurs complémentaires ont un bon contraste.
Les couleurs complémentaires sont des couleurs qui se trouvent de part et d’autre du cercle chromatique.
Le contraste ne dépend pas seulement des couleurs complémentaires, mais également de la luminosité et de la saturation des couleurs.
Couleurs complémentaires
Blanc et noir
- Texte blanc sur fond noir : Le rapport de contraste est de 15:1, ce qui est le meilleur contraste possible.
- Texte noir sur fond blanc : Le rapport de contraste est également de 15:1.
Si nous utilisions la notation « 1:1 », cela pourrait induire en erreur, car cette notation est souvent associée à des niveaux de contraste égaux, ce qui n’est pas le cas ici.
En réalité, le contraste entre le noir et le blanc est beaucoup plus intense que 1:1. C’est pourquoi on parle plutôt d’un rapport élevé, par exemple, 15:1 ou même infini:1, pour mieux représenter cette extrême différence de luminosité entre ces deux couleurs.
Jaune et violet
- Texte jaune sur fond bleu : Le rapport de contraste est de 2,5:1.
- Texte jaune sur fond bleu foncé : Le rapport de contraste est de 2,2:1.
- Texte jaune sur violet : le rapport de contraste 7:1.
Rouge et vert
- Texte rouge sur fond vert : Le rapport de contraste est de 2,2:1.
- Texte rouge sur fond vert foncé : rapport de contraste 5:1.
Orange et bleu
- Texte orange sur fond bleu foncé : Le rapport de contraste est de 2,2:1
Couleurs voisines et harmonieuses en raison de leur proximité sur le cercle chromatique
Les couleurs voisines se divisent en 2 catégories.
Les couleurs analogues sont des couleurs qui se trouvent côte à côte sur le cercle chromatique. Elles ont une harmonie douce et paisible.
- Couleurs analogues
- Rouge, orange, jaune
- Jaune, vert, bleu
- Bleu, indigo, violet
Les couleurs tertiaires sont des couleurs qui se trouvent entre deux couleurs primaires ou secondaires. Elles ont une harmonie plus complexe et dynamique.
- Couleurs tertiaires
- Rouge-orangé, orange-jaune, jaune-vert
- Vert-bleu, bleu-indigo, indigo-violet
- Violet-rouge, rouge-violet
Rose et violet
- Texte rose sur fond violet foncé : Le rapport de contraste est de 2,0:1.
Rouge et orange
- Texte rouge sur fond orange : Le rapport de contraste est de 2,0:1.
Jaune et vert
- Texte jaune sur fond vert clair : Le rapport de contraste est de 1,7:1.
Bleu et turquoise
- Texte bleu sur fond turquoise : Le rapport de contraste est de 1,5:1.
Vous ne devez plus vous baser uniquement sur les règles WCAG
Les normes WCAG (Web Content Accessibility Guidelines) sont un ensemble de recommandations qui visent à rendre le contenu web accessible à tous, y compris aux personnes handicapées. Ces règles servent à vérifier que vos créations en ligne sont accessibles à tout le monde.
L’algorithme de contraste des WCAG est basé sur le contraste mesurable, et non sur le contraste perçu.
En ce qui concerne le contraste des couleurs, les normes WCAG définissent les exigences suivantes :
- Niveau A : Le texte et son arrière-plan doivent avoir un rapport de contraste d’au moins 4,5:1.
- ✅ Niveau AA : Le texte et son arrière-plan doivent avoir un rapport de contraste d’au moins 3:1.
- ✅ Niveau AAA : Le texte et son arrière-plan doivent avoir un rapport de contraste d’au moins 7:1.
Le niveau AA est la norme standard recommandée, tandis que le niveau AAA est un niveau supérieur, souvent réservé aux sites cherchant à atteindre le plus haut niveau d’accessibilité possible.
- Texte de 24 pixels :
- Recommandation : Contraste d’environ 3:1.
- Excellence : Visez plutôt 4.5:1.
- Texte en gras :
- Recommandation : Contraste d’environ 3:1.
- Contraste de 4.5:1 pour une accessibilité optimale.
- Icônes et graphiques de toutes tailles :
- Visez un contraste d’au moins 3:1.
- Éléments d’interface, boutons, bordures et soulignements :
- Maintenez un contraste de 3:1.
En résumé :
Un rapport de contraste de 3:1 est considéré comme acceptable pour les utilisateurs qui ont une acuité visuelle plus réduite.
Un rapport de contraste de 4,5:1 est considéré comme suffisant pour la plupart des utilisateurs, y compris les personnes qui ont une acuité visuelle légèrement réduite.
Blanc et noir
Conformité WCAG : Satisfait toutes les normes (A, AA, AAA).
Pour les autres couleurs
Ajustez les tons de la couleur A et de la couleur B pour atteindre un rapport de contraste d’au moins 3:1.
Exemple de combinaisons de couleurs conformes avec le WCAG
- Niveau A
- Texte jaune citron sur fond bleu marine
- Texte rouge vermillon sur fond vert foncé
- Texte orange sur fond bleu nuit
- Niveau AA
- Texte blanc sur fond bleu marine
- Texte noir sur fond vert foncé
- Texte jaune sur fond bleu nuit
- Texte rouge sur fond vert
- Texte orange sur fond bleu profond
- Niveau AAA
- Texte blanc sur fond noir
- Texte noir sur fond blanc
- Texte jaune citron sur fond bleu nuit
- Texte rouge vermillon sur fond vert
- Texte orange sur fond bleu écarlate
Parfois, des combinaisons de couleurs qui semblent « lisibles » et bien contrastées ne passent pas nécessairement les tests WCAG.
Dans de tels cas, il est important d’explorer des solutions alternatives pour maintenir une esthétique visuelle tout en respectant les normes d’accessibilité et utiliser l’APCA.
Vous pouvez proposer une accessibilité dynamique pour que les utilisateurs ou des thèmes à fort contraste.
Mise en pratique avec des outils
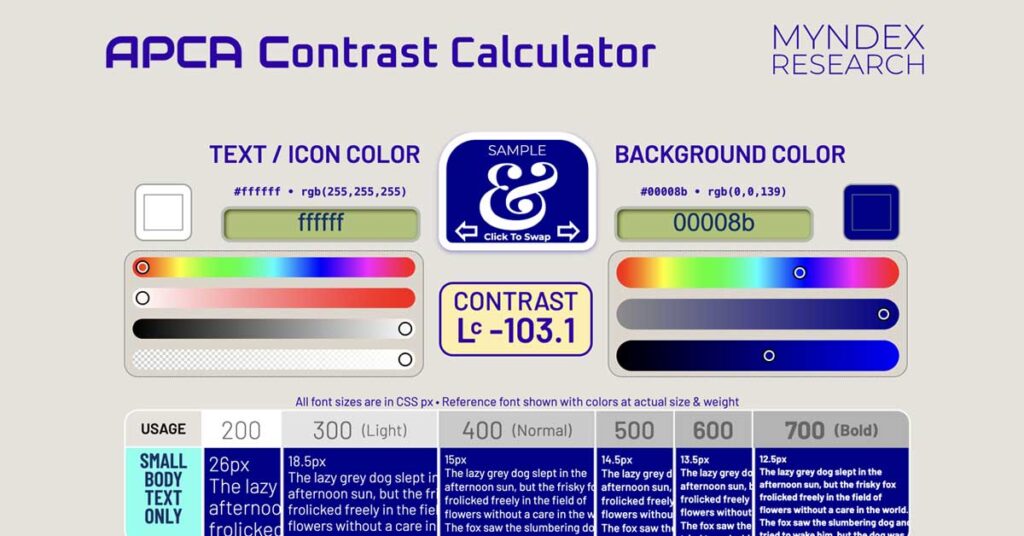
Plutôt que d’utiliser l’outil de calcul en ligne Myndex APCA qui tient compte de la taille et de la graisse des polices, la nouvelle façon la plus simple pour tester les contrastes est d’utiliser une extension avec votre logiciel de prototypage tel que Figma.

Voici une liste de plugins disponibles.
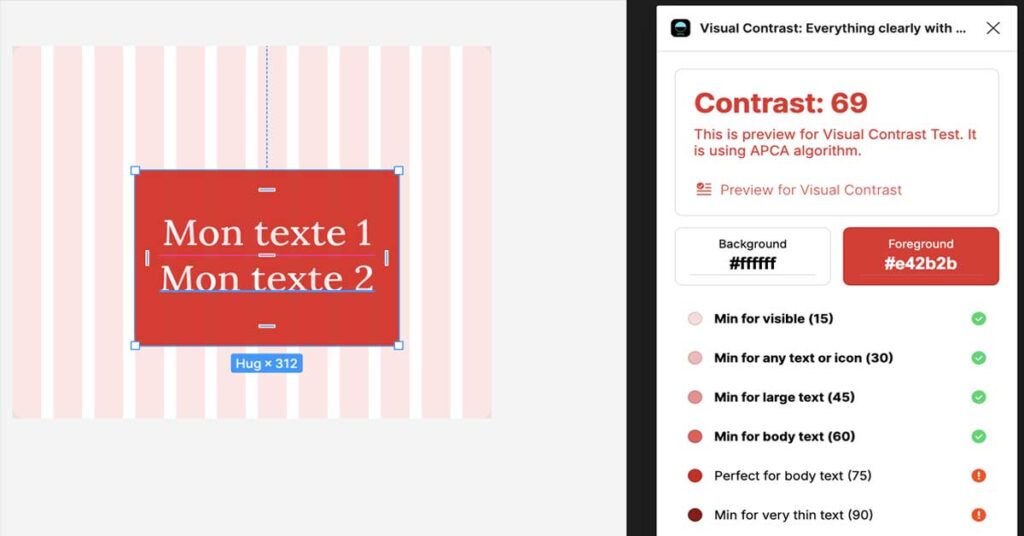
Ne retenez qu’un plugin qui intègre l’APCA tel que Visual Contrast. Vous pourriez aussi utiliser Contrast (avec l’option APCA intégrée à cocher) ou encore Stark.

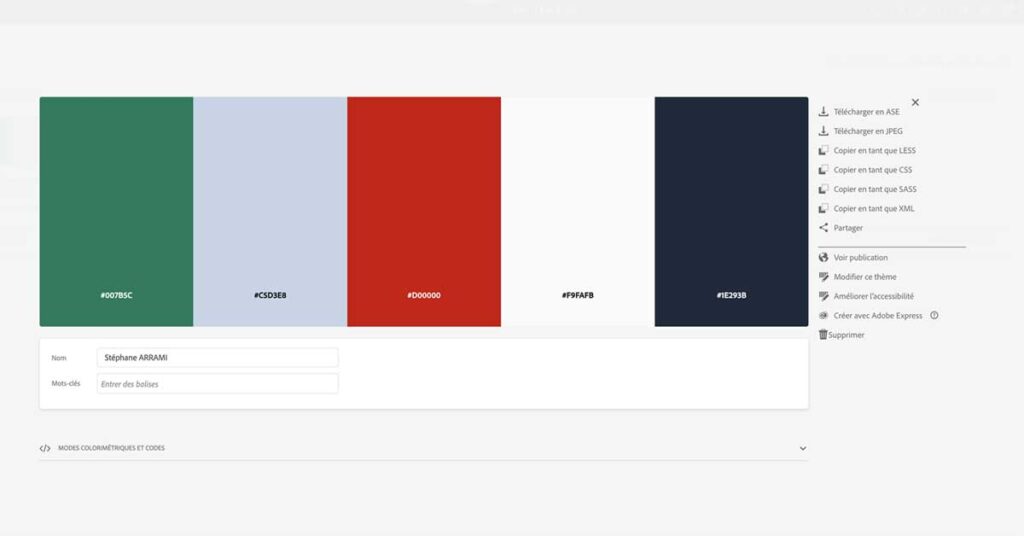
Dans le cas présent je choisi d’augmenter la teinte du rouge de mon logo #e42b2b pour lequel le contraste est insuffisant en fond avec un texte en blanc. Ma palette de couleurs partira d’une valeur #d00000.
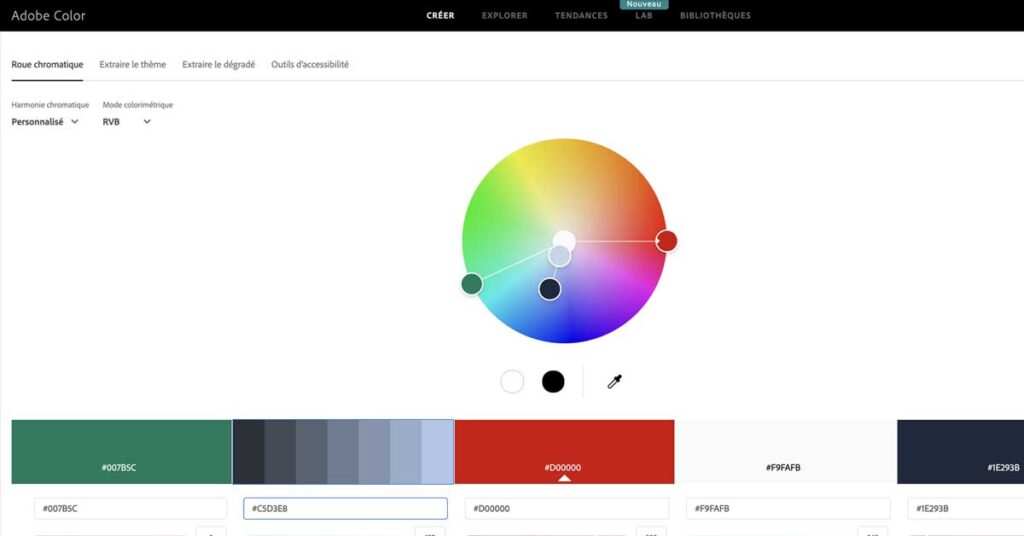
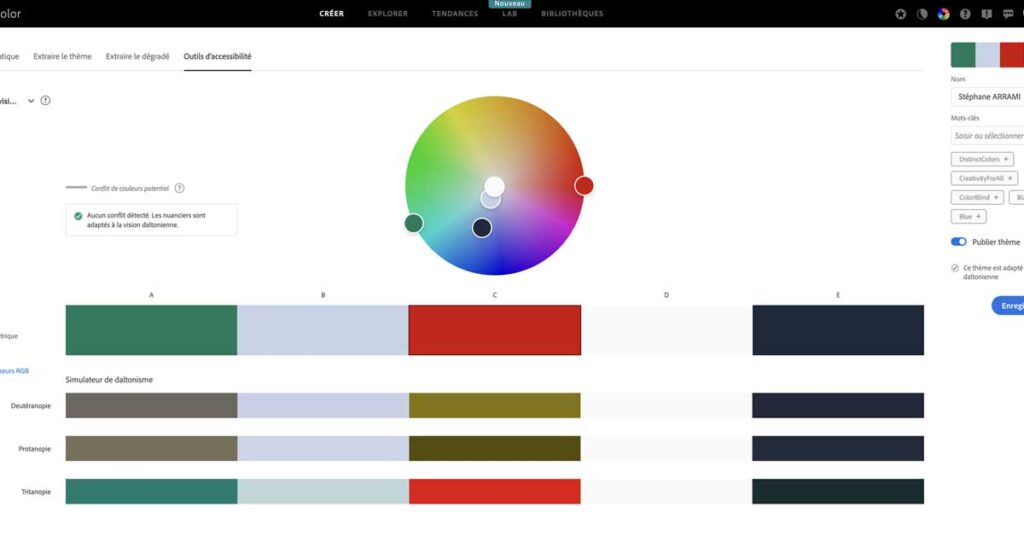
Avec un outil tel Adobe Color Wheel je personnalise les couleurs en partant d’une complémentaire, ici le vert.

J’enregistre ma palette pour la retrouver à tout moment en tant que thème, ou l’exporter par exemple en CSS ou en SASS.

Je peux utiliser l’outil WCAG d’Adobe en cliquant sur le lien Améliorer l’accessibilité tout en gardant à l’esprit que mes tests APCA et autres tests d’accessibilité sont prédominants.
Je simule trois types de daltonisme : la deutéranopie, la protanopie et la tritanopie. Dans la deutéranopie, les personnes ne peuvent pas voir le vert, dans la protanopie, elles ne peuvent pas voir le rouge et dans la tritanopie, elles ne peuvent pas voir le bleu.

Je vérifie les associations de couleurs dans mes maquettes et prototypes Figma sur chacune de mes pages et frames avec le plugin Visual Contrast.
J’intègre ensuite les variables des couleur en CSS dans mon thème.
:root {
--ast-global-color-0: #d00000;
--ast-global-color-1: #007b5c;
--ast-global-color-2: #1e293b;
--ast-global-color-3: #334155;
--ast-global-color-4: #f9fafb;
--ast-global-color-5: #FFFFFF;
--ast-global-color-6: #e2e8f0;
--ast-global-color-7: #cbd5e1;
--ast-global-color-8: #94a3b8;
}Calcul avec l’APCA
L’APCA fournit une indication du contraste sous la forme d’une valeur Lc (contraste de luminosité), qui varie de Lc 0 à ±Lc 106.
L’APCA recommande un contraste de luminosité d’au moins 3:1, soit une valeur Lc de 22 ou plus.
Un rapport de 3:1 signifie que la couleur du texte est au moins trois fois plus lumineuse que la couleur de l’arrière-plan.
| Lc (contraste de luminosité) | Recommandation |
|---|---|
| Lc 100 ou plus ACCESSIBILITÉ EXCEPTIONNELLE | Excellent pour tout texte et élément non textuel, quelle que soit la taille de la police. |
| Lc80 ou plus ACCESSIBILITÉ ÉLEVÉE | Minimum pour tout texte et élément non textuel, avec une police de taille 16px ou supérieure. |
| ✅ LC75 ou plus CONFORMITÉ | Conformité recommandée pour tout texte et élément non textuel, police de 16px ou plus |
| LC60 ou plus | Minimum recommandé pour le texte de contenu qui n’est pas un contenu principal (texte hors corps), avec une police de taille 14px ou inférieure. |
| LC45 ou plus pour les TITRES | Minimum pour les textes plus grands et plus épais, comme les titres, ou pour les pictogrammes détaillés. |
| ✅ LC30 ou plus MINIMUM POUR LE TEXTE ou une ICONE | Minimum absolu pour tout texte pas dans les catégories ci-dessus, y compris les éléments désactivés. Aussi pour les éléments non textuels de grande taille/solides. |
| LC15 ou plus | Le strict minimum pour les éléments non textuels qui doivent être visibles et distincts, et dont la plus petite dimension est supérieure à 5 px. Évite les valeurs inférieures à 30 pour tout élément important. |
Il n’existe pas de correspondance directe entre les valeurs de contraste Lc de l’APCA et les critères WCAG en termes de ratio de contraste (RC).
Voici quelques approximations de correspondances :
- Lc 90 : Correspond à un ratio de contraste WCAG d’environ 7:1 ou plus.
- Lc 80 : Correspond à un ratio de contraste WCAG d’environ 5:1 ou plus
- Lc 75 : Correspond à un ratio de contraste WCAG d’environ 4.5:1 ou plus.
- Lc 60 : Correspond à un ratio de contraste WCAG d’environ 3:1 ou plus.
- Lc 45 : Correspond à un ratio de contraste WCAG d’environ 3:1 ou plus.
- Lc 30 : Correspond à un ratio de contraste WCAG d’environ 3:1 ou plus.
- Lc 15 : Correspond à un ratio de contraste WCAG d’environ 3:1 ou plus.
Soyez prudents avec les outils de conception
Vos équipements de tests, notamment vos écrans peuvent ne pas représenter fidèlement les contrastes.
Vous devez tester vos interfaces sur une variété d’équipements, y compris des écrans bas de gamme.
Un écran Retina peut influencer la perception du contraste de couleurs
Vos conceptions peuvent être faussées par votre écran Retina qui offre une densité de pixels très élevée et sa très haute résolution.
Ls pixels sont très petits et serrés, ce qui donne une image plus nette et plus détaillée.
La netteté des textes et des images peut rendre le contraste de couleurs plus distinct.
La gamme de couleurs un biais de conception supplémentaire
Une gamme de couleurs P3 qui couvre une plus grande partie du spectre visible, permet de reproduire des couleurs plus vives et plus saturées.
Il est judicieux de réaliser vos tests sur d’autres écrans, plutôt que vos écrans professionnels.
Mes conseils pour améliorer le contraste de votre interface web :
- Choisissez des couleurs qui ont une grande différence de luminance.
- Évitez les couleurs claires sur des fonds clairs et les couleurs foncées sur des fonds foncés.
- Utilisez des polices de caractères avec une bonne lisibilité. Choisissez des polices de caractères avec des lettres épaisses et bien espacées.
- Utilisez des ombres portées ou des bordures. Les ombres portées et les bordures peuvent aider à améliorer le contraste du texte.
- Pour améliorer le contraste certaines propriétés de transparence CSS sont à proscrire : opacity et filter: blur()
- Certaines propriétés de luminosité CSS telles que brightness() et contrast() sont à éviter. Ces propriétés peuvent également rendre le texte ou les éléments non textuels plus difficiles à lire.
- Les propriétés de transformation, telles que rotate(), scale() et skew() peuvent aussi rendre le texte ou les éléments non textuels plus difficiles à lire.
Pour conclure
Le contraste des couleurs APCA peut être considéré aujourd’hui comme un facteur important pour le SXO, une approche du référencement naturel qui vise à améliorer l’expérience utilisateur des sites Web et des applications.
Si vous voulez que vos sites web soient visibles et faciles à naviguer, il faut soigner le contraste des couleurs. C’est comme choisir la bonne musique pour une soirée : ça met de l’ambiance et ça donne envie de rester !
Stéphane ARRAMI, Citywizz Agence SXO WordPress à Lyon
En savoir plus
Les différents types de contraste
1. Contraste de couleur : il s’agit de l’utilisation de couleurs différentes pour créer un point focal ou pour séparer des éléments visuels. Il peut être utilisé pour attirer l’attention sur un élément important ou pour rendre un design plus attrayant et dynamique.
2. Contraste de forme : il s’agit de l’utilisation de formes différentes pour créer un intérêt visuel et pour guider l’œil du spectateur. Il peut être utilisé pour créer un équilibre visuel ou pour créer un sentiment de mouvement ou d’énergie.
3. Contraste de ligne : il s’agit de l’utilisation de lignes différentes pour créer un point focal ou pour souligner des éléments importants. Il peut être utilisé pour créer une hiérarchie visuelle ou pour créer une sensation de mouvement ou de dynamisme.
4. Contraste de texture : il s’agit de l’utilisation de textures différentes pour créer un intérêt visuel et pour ajouter de la profondeur à un design. Il peut être utilisé pour créer un sentiment de confort ou d’excitation.
5. Contraste de taille : il s’agit de l’utilisation de différentes tailles pour créer un point focal ou pour souligner des éléments importants. Il peut être utilisé pour créer une hiérarchie visuelle ou pour créer un sentiment d’ordre ou de désordre (destructuring).
6. Contraste de direction : il s’agit de l’utilisation de différentes directions pour créer un mouvement ou une énergie dans un design. Il peut être utilisé pour créer un sentiment de dynamisme ou de calme.
7. Contraste d’espace : il s’agit de l’utilisation de différents espaces pour créer un ordre ou une hiérarchie visuelle. Il peut être utilisé pour créer un sentiment de confort ou d’excitation.
8. Contraste de type/police : c’est l’utilisation de différentes polices pour créer un point focal ou pour souligner des éléments importants. Il peut être utilisé pour créer une hiérarchie visuelle ou pour créer un sentiment de sophistication ou d’informalité.
9. Contraste conceptuel : il s’agit de l’utilisation de différents concepts ou idées pour créer un contraste visuel et intellectuel. Il peut être utilisé pour créer un sentiment de surprise ou d’intrigue.
Différence entre corps du texte et texte hors corps
Le corps du texte est la partie principale d’un document, d’une page web ou d’une interface utilisateur. Il contient les informations essentielles au message que l’on souhaite communiquer. Le corps du texte est généralement écrit en taille de police plus grande que le texte hors corps, pour faciliter la lecture.
Exemples du corps de texte :
- Les paragraphes d’un article de blog
- Les descriptions des produits d’un site e-commerce
- Les instructions d’utilisation
Le texte hors corps est le texte qui n’est pas lié au corps principal du texte. Il peut être utilisé pour fournir des informations supplémentaires, pour mettre en évidence des éléments importants ou pour améliorer l’aspect visuel d’un document.
Exemples de texte hors corps :
- Les titres et sous-titres
- Les légendes d’images
- Les menus et boutons
- Les notes de bas de page
- Les citations
- Les métadonnées affichées (date, nom, taxonomie etc.)
- Fil d’ariane
Ressources utiles
- Grille de contraste
- Plugin Figma Visual Contrast APCA
- MDD – Le contraste de la couleur
- Concevoir des textes accessibless par-dessus les images – Smash Magazine
- Conseils pratiques d’Andrew Somers (cinéaste malvoyant) – Les réalités et les mythes du contraste et de la couleur – Smash Magazine
- Grille d’accessibilité dans une charte graphique (design system utilisation de composants réutilisables pour construire les applications digirales et supports de communication)
- Design system complexe du gouvernement français disponible sur Figma Community
- Logiciel de test visuel VAS Visual Attention Software
- Outil de test d’accessibilité des couleurs d’une image WCGA https://color.adobe.com/fr/create/color-contrast-analyzer
- Qu’est-ce que l’APCA ?