Figma, cet outil de design désormais incontournable, ne se limite pas à la création d’interfaces numériques. Sa puissance et sa flexibilité le rendent également adapté à l’impression.
Il est quand même essentiel de maîtriser quelques techniques spécifiques à l’impression et l’utilisation de plugins pour tirer pleinement parti de ses capacités et obtenir des bons résultats. C’est là que ce guide complet vient vous aider dans l’optimisation de vos fichiers.
Ce qu’il faut retenir
- Figma convient pour des documents imprimés simples.
- Les modèles sont prédéfinis pour l’impression au formats ISO A4, A5, A6, lettre (format standard US), tabloid (pour les journaux et affiches).
- La définition du format A3 ISO en mode paysage est de 1122*1684 px dans Figma.
- Les paramètres d’exportation PDF de Figma sont prédéfinis et ne peuvent être modifiés qu’avec un plugin.
- L’exportation des images est préférable en png pour ne pas perdre en qualité.
- Pour une exportation des images au format jpg pour l’impression ajustez le facteur d’échelle à *4 ou *4,17.
- Le processus complet nécessite les plugins Print to Figma et Tiny Image Compressor ou la création de son propre plugin personnalisé.
Quel est le meilleur format de fichier d’impression ?
Le format PDF est le format le plus courant pour l’impression. Les fichiers PDF garantissent une mise en page uniforme et un rendu visuel identique sur tous les appareils, y compris après impression couleur sur tout type de papier et d’imprimante.
Un document PDF peut suffir à l’imprimeur, cependant, il est important de s’assurer que le PDF est correctement configuré pour garantir une impression optimale.
Quelques caractéristiques des fichiers PDF
- La taille d’un fichier PDF dépend de plusieurs facteurs, tels que le contenu du document, la présence d’images, la compression utilisée.
- Un fichier PDF peut être imprimé à différentes résolutions, selon les besoins.
- Un fichier PDF peut incorporer ou pas des polices vectorielles ou matricielles.
Comment imprimer avec Figma ?
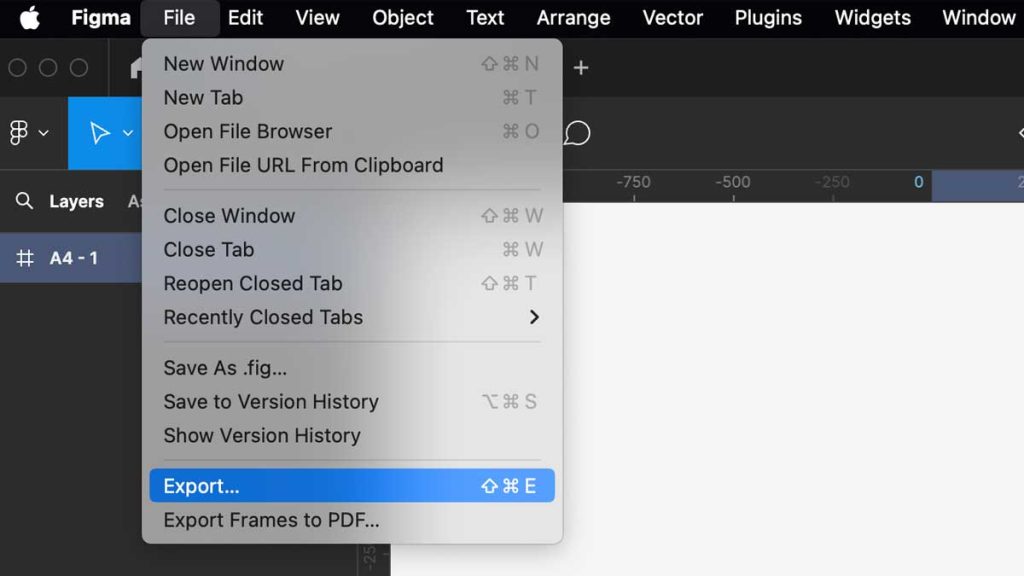
Pour imprimer vos créations Figma, vous devez utiliser la fonctionnalité d’exportation intégrée ou l’exportation des frames sous forme de fichiers PDF. L’exportation des frames peut être utile pour créer des documents PDF à partir de plusieurs frames distinctes.

Faire la différence entre la résolution et la définition d’une image
Comprendre la différence entre résolution et définition d’une image est crucial pour optimiser vos fichiers Figma pour l’impression.
La définition d’une image ou d’une interface
- La définition d’une image ou d’une interface correspond au nombre de pixels qu’elle contient.
- Plus la définition est élevée, plus l’image ou l’interface est précise et détaillée.
- La définition est généralement exprimée en largeur x hauteur (par exemple, 1920 x 1080 pixels).
- La définition est une valeur absolue.
La résolution d’une image ou d’une interface
- La résolution d’une image ou d’une interface correspond à la densité de pixels par unité de longueur.
- Elle est généralement exprimée en pixels par pouce (PPP) ou en points par pouce (DPI).
- Plus la résolution est élevée, plus l’image ou l’interface est nette.
- La résolution est relative à la taille de l’image ou de l’interface.
Deux images peuvent avoir la même définition mais des résolutions différentes si elles sont affichées sur des écrans de tailles différentes.
Choisir la bonne mesure : PPI et DPI
La compréhension des conversions PPI et DPI est essentielle pour garantir la précision de vos designs dans Figma et surtout entre l’imprimé et le web.
DPI et PPI utilisent la même unité (PPP) le point par pouce mais mesurent des concepts distincts.
L’impression se base sur des points physiques, tandis que l’affichage numérique utilise des pixels.
- DPI (Dots Per Inch): Le DPI mesure la densité d’encre ou de toner par pouce linéaire dans une image imprimée. C’est une mesure de la résolution d’impression, qui correspond au nombre de points d’encre imprimés par pouce sur un support physique d’impression.
- PPI (Pixels Per Inch): Dans une image numérique elle définit le nombre de pixels présents sur un pouce linéaire dans l’image, la densité de pixels dans une image numérique. Le PPI est aussi une mesure de la résolution d’écran, qui correspond au nombre de pixels affichés par pouce sur un écran numérique.
Il n’est pas possible de convertir des PPI en DPI
Les PPI et DPI représentent des concepts différents liés à la densité des pixels ou de densité de points d’encre.
Ennemis jurés de l’impression : les pièges de la résolution
Lorsque la résolution est insuffisante pour la taille d’impression, l’image perd en finesse et devient granuleuse. D’un autre côté, une résolution trop élevée peut générer des fichiers lourds, difficiles à gérer et à stocker.
Redimensionner une image sans ajuster la résolution peut en dégrader la qualité.
Il s’agira de calibrer le document avec justesse selon le choix du support de diffusion et d’en discuter directement avec votre imprimeur.
Différences de résolution
Les écrans numériques ont généralement une résolution plus élevée que les imprimantes, ce qui signifie qu’une même visuel peut s’afficher différemment sur un écran et sur papier.
Affichage non proportionnel
Si la résolution de l’écran est différente de la résolution d’impression, les éléments de votre design peuvent s’afficher de manière disproportionnée.
Savoir convertir les unités de mesure dans Figma
Figma utilise par défaut des pixels comme unité de mesure. Vous pouvez convertir les pixels en d’autres unités, telles que millimètres, pouces et points.
Néanmoins il faut bien garder à l’esprit que Figma est basé sur le principe du design vectoriel, ce qui signifie que les éléments sont créés mathématiquement plutôt que pixel par pixel.
Exemples de conversions pour les planches A3, A2, A1 et A4
Le mode print est bien pratique pour créer des planches de benchmark et planches tendances collaboratives au format A3 sans sortir la grande armada.
Figma vous propose une variété de tailles de planches prédéfinies ou de créer une planche avec une taille personnalisée.
Voici les conversions pour les formats A3, A2, A1 et A4 en pixels à 96 PPI (résolution par défaut de Figma) :
- A4: 842 x 593 px
- A3: 1122 x 1684 px
- A2: 1584 x 2159 px
- A1: 2304 x 3290 px
Figma utilise ses propres appromixations pour simplifier les valeurs. C’est à dire qu’un outil de conversion des millimètres aux pixels ne vous sera pas d’une grande aide.
Choisir la bonne définition entre 300 dpi et 250 dpi pour les documents imprimés
Résolution selon le type de document
- Photographie d’art destinée à être imprimée sur un grand format: 300 DPI
- Flyer publicitaire distribué en masse: 250 DPI
300 DPI
- Impression haute qualité: photos, brochures, posters, logos imprimés etc.
- Assurance d’une image nette et précise.
- Fichier plus volumineux.
250 DPI
- Impression standard: magazines, flyers, documents internes, etc.
- Bon compromis entre qualité et taille de fichier.
- Suffisant pour la plupart des besoins d’impression.
Autres résolutions:
- 150 DPI: Impression basse qualité, épreuves, etc.
- 72 DPI: Affichage numérique, web, etc.
Choix entre 96 et 72dpi pour les images matricielles sur le web
96 DPI
- Utilisé pour les logos et icônes quand ils ne sont pas en SVG.
- Assure une meilleure netteté des images sur les écrans haute résolution.
- Peut légèrement augmenter la taille du fichier.
72 DPI
- Utilisé pour les photos, illustrations
- La résolution de l’écran affecte leur affichage.
- Standard historique pour le web.
- Fichiers plus petits que ceux à 96 DPI.
Comment exporter votre document dans la résolution souhaitée avec Figma ?
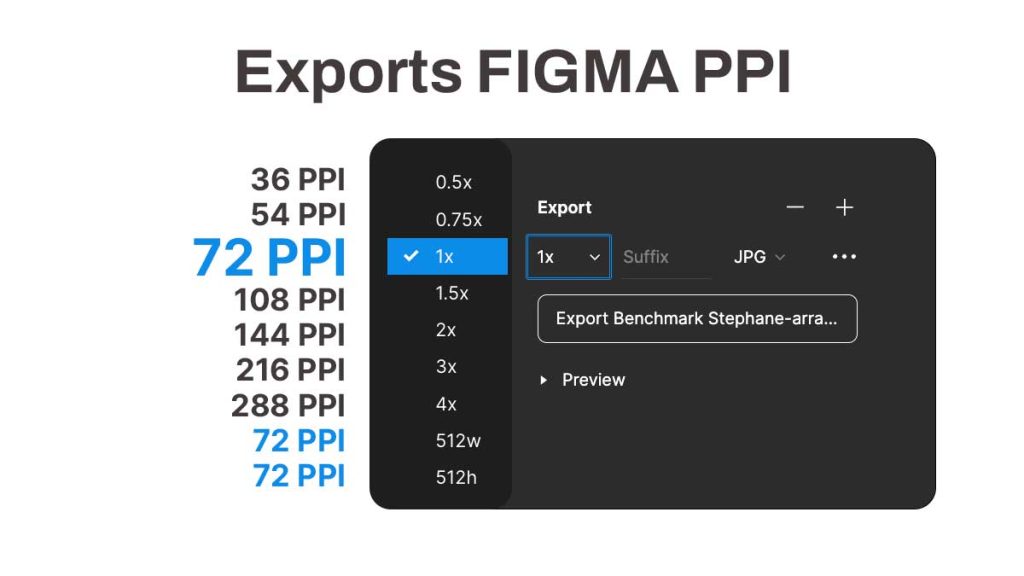
Lorsque vous exportez des images à partir de Figma, vous pouvez spécifier la résolution souhaitée en pixels par pouce (PPI).
Cela se fait simplement en sélectionnant dans l’outil d’exportation l’échelle d’agrandissement.

Pour une impression optimale d’une image, enregistrez votre image au format TIFF ou PNG
Le format PNG conserve tous les détails et la netteté de l’image. Il est donc préférable pour les images avec des couleurs vives, des détails fins ou du texte pour l’impression.
C’est un format non compressé. Cela signifie que l’image conserve tous ses détails et sa netteté, quelle que soit la résolution à laquelle elle est exportée.
Les images PNG ne conservent pas l’information de la résolution. Elles ne contiennent que les informations de couleur et de transparence pour chaque pixel.
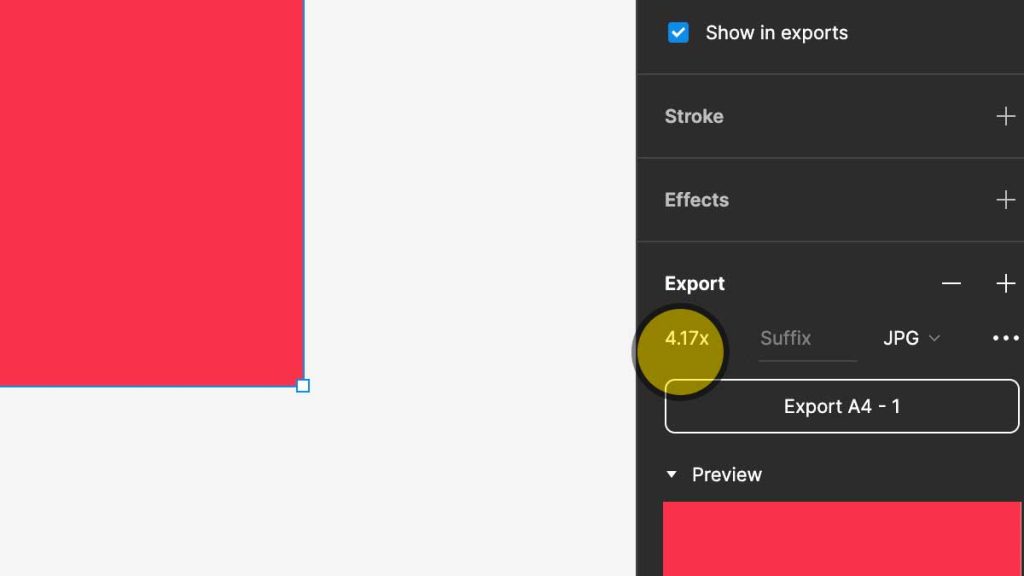
Exportation au format jpg pour l’impression d’une image
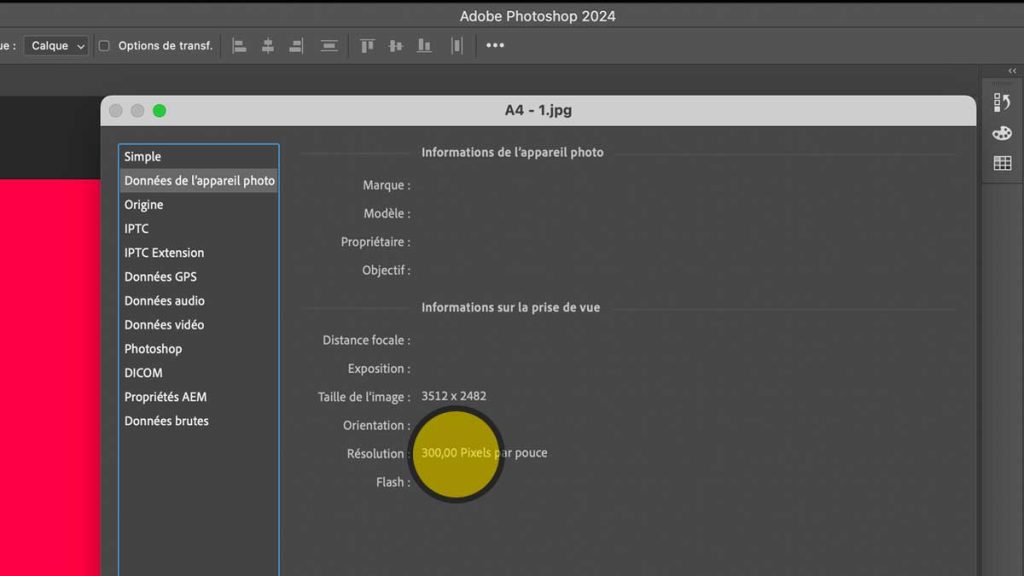
Si voux exportez une image jpg pour l’impression, veillez à l’exporter avec un facteur *4,17.

Les informations du fichier exporté indiquent bien une résolution de 300 pixels par pouce.

Les images JPEG conservent l’information de la résolution, exprimée en pixels par pouce (PPI).
Créez des imprimés simples de qualité professionnelle avec Figma
Il est tout à fait possible de réaliser des documents d’impression professionnels avec Figma, en respectant les exigences spécifiques telles que les fonds perdus et les couleurs CMJN.
Même si Figma n’est pas un logiciel de PAO (Publication Assistée par Ordinateur) dédié comme InDesign. C’est un outil gratuit, simple, intuitif et facile à apprendre, même pour les débutants.
Les configurations pour un document imprimé ne sont pas prévues par défaut, il vous faudra les ajouter manuellement ou bien par un plugin.
Ajoutez des fonds perdus
Les fonds perdus sont une zone supplémentaire ajoutée au bord de votre document d’impression au-delà des bordures et traits de coupe. Ils se situent à l’extérieur de la zone de composition, entourant la zone à imprimer.
Ils permettent d’éviter que des éléments importants de votre design soient coupés lors de la coupe du document final.
La découpe n’étant jamais parfaitement précise, un léger décalage peut laisser des bordures blanches inesthétiques sur votre document final. Les fonds perdus pallient ce problème en s’assurant que la zone à couper se situe entièrement dans cette zone tampon.
La valeur par défaut est généralement de 3 mm.
Gérez les aplats
Lors de l’impression de documents créés avec Figma, il est important de s’assurer que les aplats ne sont pas recouverts par d’autres éléments. Cela peut en effet entraîner des problèmes de superposition et d’alignement, et affecter la qualité de l’impression finale.
Un aplat est une zone de couleur uniforme, sans dégradé ni variation de teinte.
Il faut vérifier les valeurs de saturation et de luminosité de l’aplat. Des valeurs trop élevées peuvent entraîner un effet de moirage lors de l’impression.
Assurez-vous de placer la frame d’aplat en bas de la pile.
Ajouter des traits de coupe
Les traits de coupe sont les traits pour aider à la découpe par votre imprimeur.
Prévoyez des marges de sécurité
Ajoutez des repères à l’intérieur de votre frame pour créer un espace entre la bordure du documents et vos éléments. Vos éléments de contenu ne seront pas rogné ou trop proches du bord lors de la découpe.
Recommandations pour les marges de sécurité :
- Intérieur (gauche et droite): 5 mm minimum
- Extérieur (haut et bas): 5 mm minimum
- Reliure: 10 mm minimum (si le document est relié)
Comment exporter votre document dans le bon mode colorimétrique avec Figma ?
Par défaut Figma propose les modes colorimétriques pour les écrans, le sRGB (standard RVB) et le Display 3 développé par Apple avec une gamme de couleurs étendue, des couleurs plus vibrantes.
Le mode CMJN (Cyan magenta jaune et noir) n’est pas encore pris en charge dans Figma. C’est celui utilisé pour l’impression.
Il y a moins de teintes en CMJN qu’en RVB.
Vous pourrez convertir du RVB au CMJN en utilisant des plugins d’export en PDF.
Les meilleures ressources pour créer des documents imprimés dans Figma
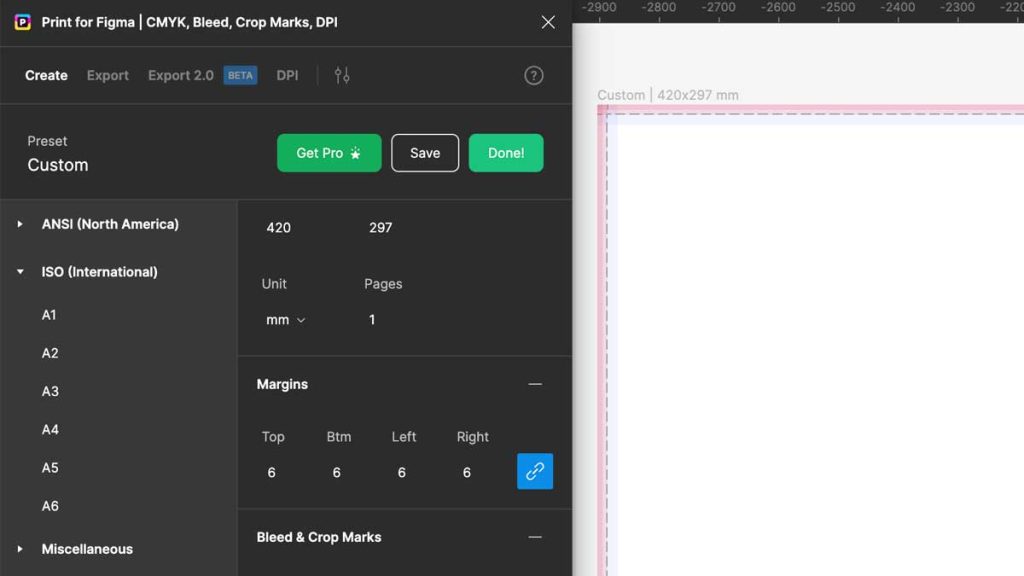
Plugin pour préparer son document à imprimer : Print for Figma
Ce plugin limité à 5 documents par semaine gratuitement vous permet de créer les marques de fond perdu.


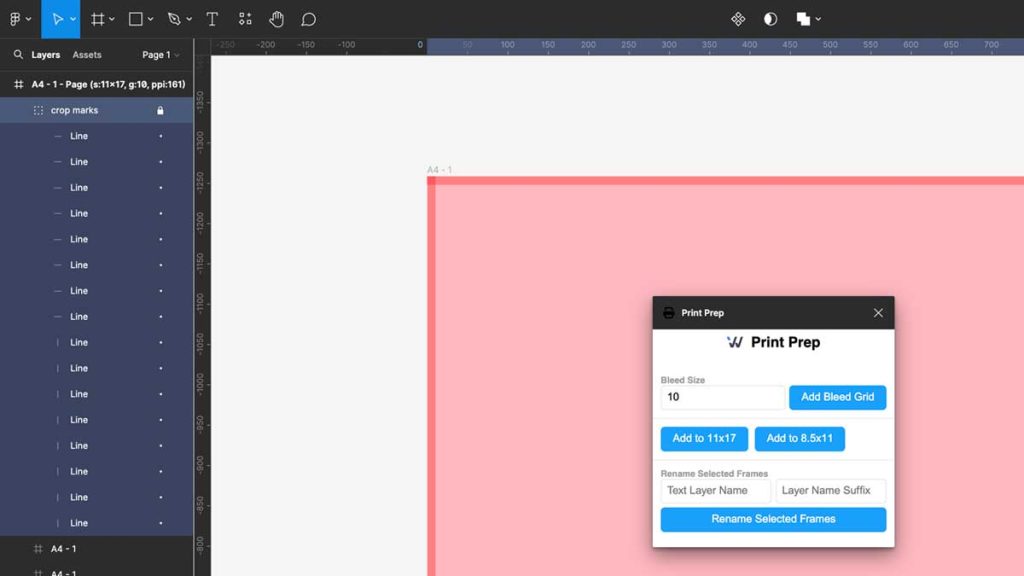
Plugin simple PrintPrep
La grille générée par le plugin permet de positionner les éléments de manière précise et cohérente sur la page. Les repères de coupe indiquent l’emplacement exact où la page sera coupée.

Exporter en CMJN
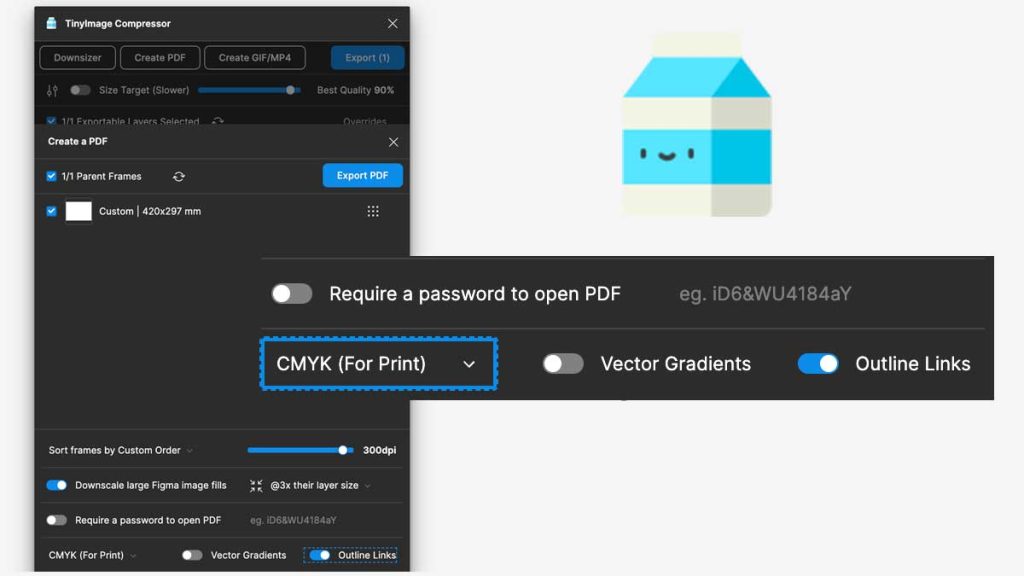
Téléchargez le plugin Tiny Image Compressor.
Sélectionnez une frame, puis cliquez sur le bouton « Create PDF ».
Paramétrez la couleur en CMJN.
Validez en appuyant sur le bouton « Export PDF ».

Exporter des séparations de couleur avec Figma
Figma ne dispose pas de fonctionnalité native pour exporter des séparations de couleurs. Cependant, il existe des solutions de contournement pour obtenir le résultat souhaité.
La séparation de couleurs est utile pour l’impression, le web et la création graphique.
L’intérêt pour l’impression
- Précision et contrôle: La séparation des couleurs permet de contrôler précisément l’impression de chaque couleur. Vous obtiendrez des couleurs précises et uniformes.
- Meilleure qualité d’impression: La séparation des couleurs permet d’éviter les problèmes de surimpression et de moirage (effet visuel indésirable qui apparait lorsque deux motifs ou textures régulières se superposent), ce qui peut améliorer la qualité d’impression.
- Réduction des coûts: La séparation des couleurs peut permettre de réduire les coûts d’impression en utilisant un nombre d’encres plus limité.
L’intérêt pour le web
- Optimisation des images: La séparation des couleurs peut être utilisée pour optimiser les images pour le web en réduisant leur taille.
- Accessibilité: La séparation des couleurs peut améliorer l’accessibilité de votre site web en s’assurant que les couleurs sont contrastées et faciles à distinguer pour les personnes daltoniennes.
L’intérêt pour la création graphique
- Flexibilité: La séparation des couleurs permet de modifier facilement les couleurs de votre design vectoriel sans avoir à le redessiner.
- Effets spéciaux: La séparation des couleurs peut être utilisée pour créer des effets spéciaux tels que des dégradés et des ombres portées.
Exportez en SVG et utilisez un logiciel de création vectorielle
- Exportez votre design Figma au format SVG.
- Importez le fichier SVG dans un logiciel de création vectorielle comme Adobe Illustrator, Inkscape, Affinty Designer.
- Utilisez les outils de création vectorielle pour créer des calques distincts pour chaque couleur de votre design.
- Exportez les calques en tant que fichiers individuels pour obtenir vos séparations de couleurs.
Pour conclure
La plupart des ressources et des formations sur Figma se concentrent sur les aspects de conception de l’interface utilisateur et de l’expérience utilisateur. Elles ne traitent pas en profondeur des questions liées à l’impression de documents car Figma n’est objectivement pas encore l’outil idéal pour des travaux imprimés.
Le plugin Print for Figma vient combler certains manques à la création du document. Il peut être complété par le plugin Tiny Image Compressor.
N’hésitez pas à me contacter si vous souhaitez explorer ce sujet en détail.
Stéphane ARRAMI, Citywizz Agence SXO WordPress à Lyon
Ressources complémentaires
Printing for Figma – Calcul de la taille des frames, fond perdu (bleed), marges, etc. exporter les frames de Figma et les convertir au bon DPI avant de créer les PDF finaux.
Designing for print in Figma – Modèles et guide pour l’impression à partir de Figma en millimètres et en pouces
Tutoriel vidéo : Exporter des PDF compressés en CMJN depuis Figma pour les imprimer